Warum wird Mobile-Friendly für jede Webseite zur Pflicht?
Das Mobile-Friendly Update von Google, welche am 21.4.2015 veröffentlicht wurde, hat für nicht responsive Websites große Auswirkungen auf das Ranking bei der mobilen Suche. Bisher haben viele Webseiten Betreiber die Umstellung auf responsive Webdesign vor sich her geschoben. Schließlich kostet ein Relaunch der eigenen Homepage Geld. Doch könnte diese Spartaktik auf lange Sicht jetzt nach hinten losgehen.
Die neuen Regeln von Google stufen Homepages die auf Smartphones und Tabletts nicht responsiv dargestellt werden, gnadenlos nach hinten. Während Ihre Webseite bei der Desktop-Suche noch eine ordentliche Platzierung aufweist, finden potenzielle Kunden Ihre Homepage auf mobilen Geräten nicht mehr so einfach. Responsive Webdesign ist kein kurzfristiger Trend, Unternehmen mit statischen Webseiten werden es immer schwerer haben, neue Kunden zu gewinnen. Liest man die neuesten Google Studie, werden mehr Suchanfragen über mobile Geräte gestellt, als über den klassischen Desktop PC. Zudem steigen die Verkaufszahlen von Smartphones und Tabletts stetig.
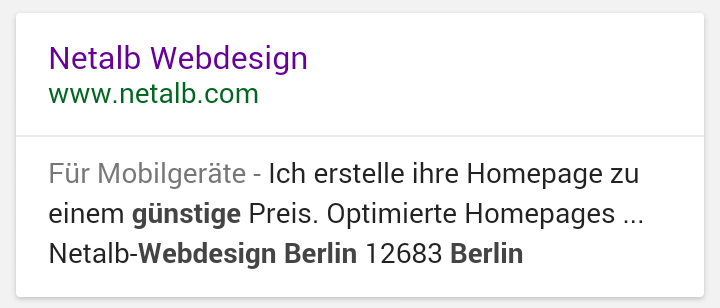
Ob eine Website mobile-friendly ist, zeigt ein kleiner Hinweis direkt in der Google Suche. Hier erscheint der Hinweis „Für Mobilgeräte“

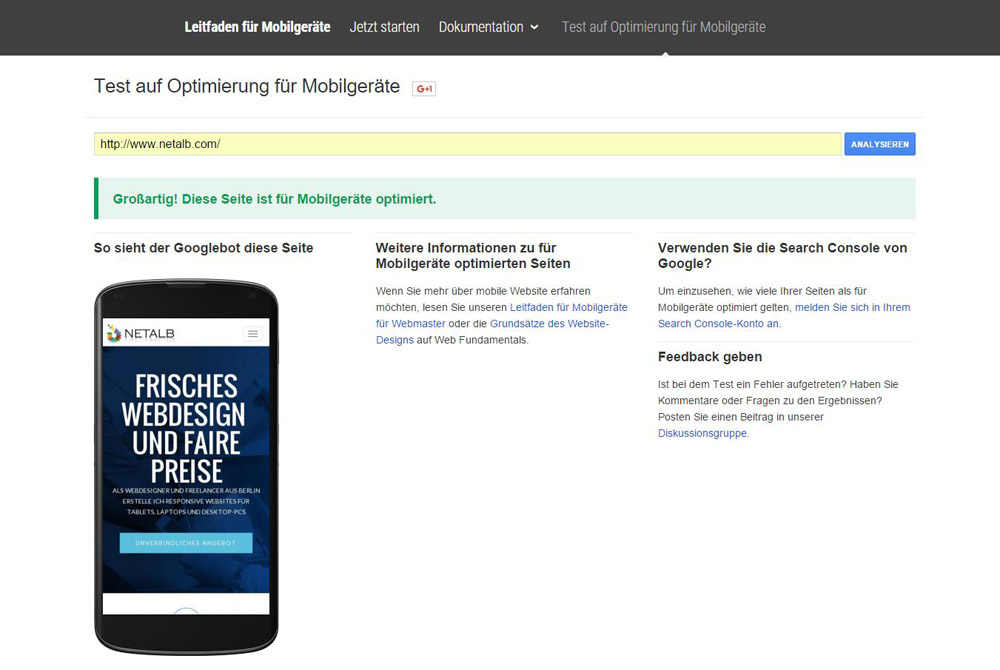
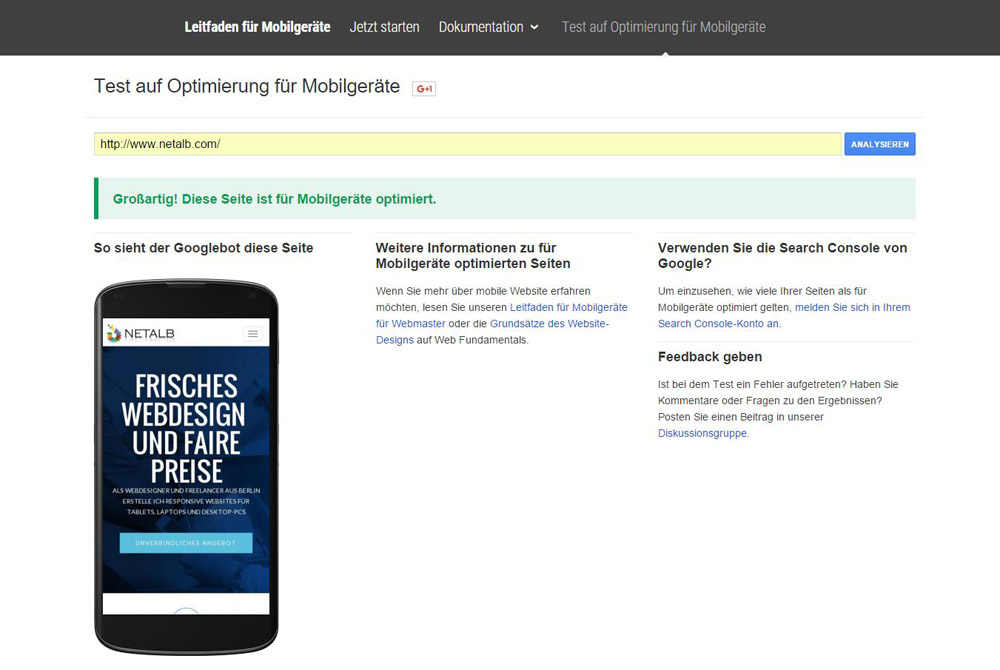
Wer seine Website testen möchte, der kann die extra von Google eingerichtete Analyse Homepage besuchen. Nach Eingabe der URL, bekommt man eine detaillierte Auswertung über Benutzerfreundlichkeit und Bedienbarkeit auf mobilen Geräten wie Smartphones oder Tablett. Zu beachten ist, das hier jede Homepage einzeln ausgewertet wird, möchte man eine Unterseite prüfen, muss der komplett Website Pfad eingegeben werden.

Wie funktioniert Responsive Webdesign?
Die Grundlage von mobilfreundlichen Homepages basiert auf einem Grid (Raster), deren Werte in Prozent angegeben werden. An vordefinierten Umsprung-marken (Breakpoints), kann das Verhalten der Homepage nach eigenen Wünschen angepasst werden. Ein seitliches Menü, welches auf einem mobilen Gerät ohne anpassungsfähiges Webdesign zu klein dargestellt wird, verschiebt sich mit mobiler Anpassung unter den eigentlichen Content.
Als Code sieht das zum Beispiel folgendermaßen aus:
h1 {
text-transform: uppercase;
font-size: 60px;
}
@media screen and (min-width: 480px) {
h1 {
font-size: 30px;
}
}
Verkleinert sich die Displaygröße auf 480px, wird die Überschrift h1 auf 30px verkleinert und die Schriftfarbe ändert sich in rot.
Welche Vorteile bringt Responsive Webdesign für die eigene Webseite?
Wie oben bereits geschrieben, empfiehlt auch Google im Zuge der Suchmaschinenoptimierung das Responsive Webdesign. So wirkt sich dieses positiv auf das Ranking der Suchmaschinen aus. Mobil freundliche Seiten sind zukunftssicher. Der Pflegeaufwand gegenüber früherer Techniken, wo für jedes Gerät eine eigene Webseite erstellt werden musste, ist deutlich geringer. Das spart Zeit und vor allem Geld.
Ein weiterer Vorteil ist das Ausblenden von nicht benötigten Elementen. Ein hochauflösendes Headerbild sieht auf einem großen Full HD Monitor toll aus. Auf dem Handy mit einem relativ kleinen Display, ist ein großes Headerbild eher störend und verursacht nur zusätzlichen Traffic, was wiederum die Ladezeiten der Webseite negativ beeinflusst.
Mit Media Queries, wird genau dieses Problem hervorragend gelöst. Mit dieser CSS3 Anweisung, kann der Webdesigner pixelgenau bestimmen, ab welcher Auflösung sich zum Beispiel Blogelemente, Bilder oder das Menü verändert bzw. ausgeblendet werden sollen.
Was können Sie von mir erwarten?
Ich erstelle jede Webseite responsive. Meiner Meinung nach gehört responsives Webdesign / Mobile-Friendly zum Modernen und zukunftssicheren Webdesign dazu und sollte auch bei kleineren Homepages, Landingpages oder Web-Visitenkarten angewendet werden.