Letztens erzähle mir ein Freund, dass er eine seit langem Abonnierte Musikzeitschrift abbestellen musste, weil er die winzige Schrift einfach nicht mehr lesen kann. Die Redakteure des Magazins haben sich wohl dazu entschlossen, die Schriftgröße zu verringern, um mehr Inhalte auf den einzelnen Seiten unterzubringen. Die Folge ist, mindesten einen treuen Leser weniger. Damit es Ihnen nicht auch so geht und Besucher fluchtartig Ihre Website verlassen, kann der Artikel eventuell helfen.
Die Schrift als Emotionserzeuger
Die richtige Schrift kann Emotion beim Leser hervorrufen, das wurde bereits in einigen Studien bewiesen. Probanden, die einen längeren schlecht konzipierten Text lasen, fühlten sich dabei schlecht. Sie hatten ein ungutes Gefühl, welches sich sogar körperlich bemerkbar machte. Die Leser, mit einem gut formatierten Text hingegen, fühlten sich wohl und waren eher bereit, spontane Handlungen durchzuführen als die andere Gruppe.
Daher ist es nicht verwunderlich, dass eine Schriftart nicht nur als Stilmittel, sondern auch gezielt auf eine bestimme Benutzergruppe eingesetzt wird. Neben der Schriftart, sollte die richtige Größe, Schriftfarbe und der korrekte Zeilenabstand definiert werden.
kleine Schrift = schlechtes Webdesign
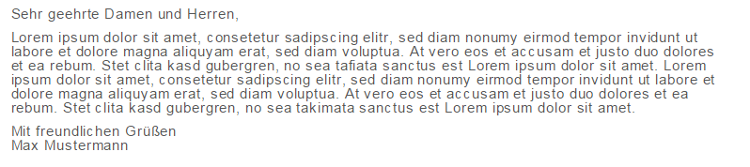
Kleine Schriftarten waren zu Zeiten von hässlichen Introseiten und langsam ladenden Flashanimationen die Norm bei fast allen Webseiten. Einige Webdesigner sind auch heute noch der Meinung, dass ein winziger Text edel aussieht. Selbst wenn das stimmen sollte, für den Besucher sind solche Microschriften eine Zumutung. Heutzutage, wo jedes Smartphone eine höhere Displayauflösung als ein damaliger Monitor hat, sind zu kleine Schriften auf Webseiten einfach nur nervig und hinterlassen beim Leser keinen professionellen Eindruck. Warum immer noch einige Webdesigner zu kleine Schriften einsetzen, ist mit persönlich völlig schleierhaft. Dafür gibt es keinen mir bekannten Grund. Waren früher Websites, bei denen man Scrollen musste um den vollständigen Text lesen zu können noch verpönt, liegen Sie heute voll im Trend (One Page Sites).
Vor einigen Jahren wurde eine Umfrage bei Newsletter Abonnementen gestartet. Die Leser wurden gebeten, die nervigsten Dinge bei der Benutzbarkeit von Webseiten aufzulisten. Sie ahnen es sicher schon, eine zu kleine und damit schlecht lesbare Schrift auf Webseiten, wurde auf Platz 1 gewählt. Auch wenn die Leserumfrage schon einige Jahre her ist, ist Sie aktueller denn je.


Zu große Schrift = verspielt
Auch eine zu große Schrift ist genauso schlecht zu lesen, wie eine zu kleine. Die Augen verlieren die Orientierung und ermüden, das tun sich die wenigsten Besucher an und verlassen die Website meist sofort wieder.
Wie erholsam ist es doch, wenn man auf Webseiten stößt, die eine gut lesbare Schriftart und vor allem Schriftgröße einsetzen.
Die perfekte Schriftgröße
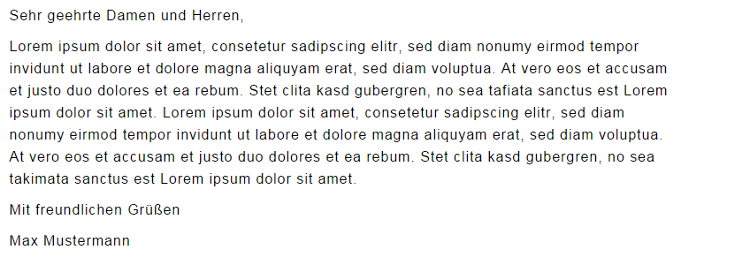
Bei Büchern liegt die Schriftgröße in der Regel bei 10 bis 12 Punkten, dass entspricht in etwa 16 Pixel. Der Abstand beim Lesen eines Buches beträgt ca. 30 cm, der Abstand zum Bildschirm hingegen ist in der Regel höher. Logischerweise sollte die Schriftgröße nicht kleiner sein, als die in einem Buch. Auf meiner Website nutze ich die Schrift “ Helvetica Neue” mit einer Größe von 15 Pixel und einem Zeilenabstand von 1.6em. Neben der Größe, sorgt der richtige Zeilenabstand für frustfreies Lesen. Der Zeilenabstand sollte immer in Abhängigkeit der eingesetzten Schriftart und Schriftgröße gewählt werden.
Längere Texte, sollten sie immer mit Teilüberschiften versehen, das hilft dem Leser sich besser zu orientieren. Verwenden Sie ausreichend Absätze, statt den gesamten Text hintereinander zu klatschen. Absätze helfen dem Leser Texte besser zu erfassen und zu verstehen.
Die Schriftfarbe
Auch die Farbe der Schrift weckt Vorstellungen und beeinflusst unsere Stimmung. Für ein Barrierefreies bzw. barrierearmes Webdesign, sollte der Text auf Webseiten über genügend Kontrast verfügen. Ich persönlich mag es, wenn die Textfarbe nicht total Schwarz ist #000000 sondern etwas ins graue geht. Z.B. wie auf meiner Website #555555 oder #191919.
Die Schriftart ist Geschmackssache
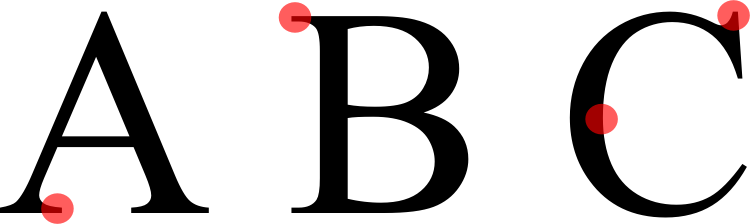
Welche Schriftart Sie auf Ihrer Website einsetzen, bleibt Ihrem guten Geschmack überlassen. Es ist allerdings zu empfehlen, eine Schriftart ohne Serifen zu wählen. Schriften mit Serifen sind ursprünglich für den Druck entwickelt worden. Die Serifen sorgen für eine schärfere Wahrnehmung und sorgen zudem dafür, dass der Leser dem Text besser folgen kann. Um die Vorteile einer Serifenschrift nutzen zu können, wird eine sehr hohe Auflösung vorausgesetzt, wie es bei Büchern und Zeitschriften der Fall ist.

Die kleinen Ausläufer (rot markiert) bei der Schriftart Georgia werden als Serifen bezeichnet. Da Monitore früher eine sehr geringere Auflösung hatten, wirkten Serife Schriften eher verschwommen und schlecht lesbar. Obwohl sich die Auflösungen moderner Bildschirme stark verbessert haben, werden im Webdesign immer noch überwiegend serifenlose Schriften eingesetzt.
Als Grundregel kann man sagen, Schriften ohne Serife sollten in Textblöcke bzw. also als Haupt- Schriftart in Webseiten verwendet werden. Schriften mit Serifen, können Sie hingegen bei Überschriften einsetzen, diese sind in der Regel ausreichen groß und können daher problemlos gelesen werden.
Überschriften müssen sein
Aus technischer Sicht, werden in Webseiten Überschriften nur dann als Überschriften erkannt, wenn sie mit einem HTML-Elementen H1 bis H6 umschlossen sind. Für die Suchmaschinenoptimierung (SEO) sind allerdings nur die Überschriften H1 bis H3 interessant. Um den Text besser strukturieren zu können und Lesern einen roten Faden zu zeigen, setzten Sie ausreichend Zwischenüberschriften ein. Zwischenüberschriften dienen als Orientierungshilfe und sind Ankerpunkte beim Überfliegen des Textes.
Verwenden Sie sichere Schriften
Sichere Schriften sind auf fast allen Systemen installiert und können demzufolge überall dargestellt werden. Wählen Sie z.B. die Schriften: Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS und Verdana, sind Sie immer auf der sicheren Seite. Mit sicheren Schriften sind Sie in Sachen Styling allerdings auch etwas eingeschränkt. Möchten Sie andere Schriftarten auf Ihrer Website nutzen, müssen diese auf dem jeweiligen System installiert sein. Wie Sie z.B die freien Google Schriften (Google Fonts) auf Ihrer Webseite einbinden können, erfahren sie in diesem Artikel „Google Fonts auf eigener Website nutzen“.
Nochmal das wichtigste in Kürze
- Verwenden Sie eine Schriftgröße von ca. 16 Pixel, abhängig von der jeweiligen Schriftart
- Ab 40 Jahren lässt die Sehstärke nach
- Verwenden Sie für lange Texte und Blogartikeln Schriftarten ohne Serifen
- eine zu kleine Schriftart, macht einen unprofessionellen Eindruck
- Nutzen Sie Zwischenüberschriften, um Ihren Text besser zu strukturieren und den roten Faden zu zeigen
- Überschriften müssen hinsichtlich SEO hierarchisch in Webseiten eingesetzt werden. Mehr zu Webdesignschriften und Suchmaschinenoptimierung erfahren Sie hier
- Sie sollten Kontrastreich sein und über eine angemessener Größe verfügen.